Wie sieht gutes Website-Design aus? Jeder, der Seiten gestaltet, hat sich schon einmal diese Frage gestellt.
Gutes Webdesign ist wie Kochkunst. Die besten Kochrezepte sind nicht immer die kompliziertesten. Manchmal ist es die einfache Zubereitung, die am besten schmeckt. Ähnlich verhält es sich mit einer Webseite. Die beste Website ist nicht unbedingt die mit den meisten Funktionen. Manchmal ist es die einfachste Webseite, die am besten funktioniert.
Zunächst einmal ist es wichtig, sich im Klaren darüber zu sein, was genau Webdesign ist und welche Ziele man mit der Gestaltung einer Website erreichen möchte. Die Definition von Webdesign ist relativ simpel: Es ist die Gestaltung von Inhalten, welche auf elektronischen Geräten wie dem Computer, Tablet oder Smartphone angezeigt werden.
Die Ziele einer Website können variieren, doch in der Regel möchte man mit seiner Internetpräsenz Aufmerksamkeit erregen, Kunden gewinnen oder einen bestimmten Inhalt vermitteln.
Das Webdesign (Screendesign) einer Website entscheidet, ob ein Besucher auf deiner Seite verweilt oder ob er den Zurück-Button drückt und deine Seite verlässt. Effektives Webdesign unterstützt die Funktion deiner Homepage und ist für Conversions wichtiger, als du denkst.
Gutes Webdesign ist aber nicht nur ansprechend, es muss auch funktionell sein. Denn nur eine hübsche Website ist nicht ausreichend, um die Ziele des Betreibers zu erreichen. Deshalb ist es so wichtig, bei der Gestaltung einer Internetpräsenz die Funktionalität stets im Auge zu behalten. Denn nur so kann eine Website wirklich effektiv sein.
Selbst Webdesigner haben oft ihre Probleme bei der Erstellung eines guten Online-Auftritts. Die Geschmäcker sind unterschiedlich, jedoch gibt es wichtige Punkte, die gutes vom schlechten Webdesign unterscheiden. Für dich als Webdesigner ist die perfekte Gestaltung deiner Websites wichtig für das Marketing.
Doch was macht gutes Webdesign aus?
Wenn du alle Punkte in dieser Schritt-für-Schritt-Anleitung beherzigst, gelinkt es dir garantiert schöne Webseiten zu erstellen, die deine Konkurrenz in den Schatten stellt.
Die 5 wichtigsten Regeln für gutes Webdesign
1. Minimalismus im Webdesign
Moderne Webseiten sind oftmals sehr schlicht. Weniger ist bei gutem Webdesign mehr. Die Zeiten, in denen es auf den Webseiten blinkt und vor Farben nur so strotzt, sind vorbei. Jede Ablenkung bringt deinen Besucher dazu, deine Seite zu verlassen. Daher versuche deine Website schlicht zu halten. Schlicht bedeutet nicht langweilig!
Mein Tipp um die Farbwahl minimal zu halten
Verwende nicht mehr als vier Farben, besser sind drei Farben. Von diesen Farben sollte ein weiß sein und die zweite ein Grau oder Schwarzton. Hierdurch wirkt deine Seite aufgeräumt und nicht überladen. Zudem ist es einfacher, 3 oder 4 Farben zu finden, die miteinander harmonisieren. Deine Seite wird professioneller wirken, wenn du weniger Farben verwendest.
Als Hintergrundfarbe wählst du Weiß oder ein helles Grau, für die Schrift Schwarz oder besser ein dunkles Grau, die dritte und vierte Farbe verwendest du, um bestimmte Elemente wie Buttons ins Rampenlicht zu setzen. Setze Farben gezielt für Call to Aktion ein. Also für Buttons, Texte oder Designelemente, die du hervorheben möchtest.
1.1 Wie du die richtigen Farben für deine Website wählst
Forschungen haben ergeben, dass die Mehrheit, Farbmuster, die ähnlichen Farben verwenden bevorzugen. Farbmuster mit einer sich abhebenden Kontrastfarbe werden auch als sehr angenehm empfunden. Um eine harmonische Farbgebung zu erhalten, kannst du auf deinen guten Geschmack vertrauen oder dir von Tools helfen lassen. Im nächsten Abschnitt bekommst du eine Auswahl von Programmen, die dir die Arbeit erleichtern.
1.2 Die besten Tools, um die perfekte Farbe für deine Website zu wählen
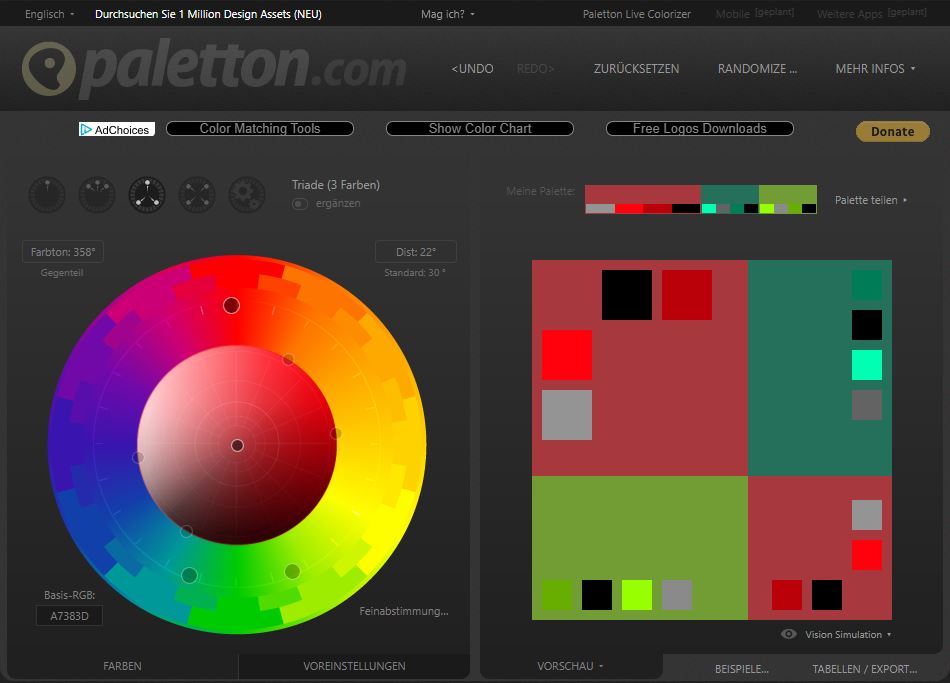
Mit Paletton kannst du dir harmonische Farbkombinationen für deine Webseiten zusammenstellen. Gebe links unten bei Basis-RGB deine Hauptfarbe, meist die Farbe, die du in deinem Logo verwendest ein und das Farbrad zeigt dir passende Farben dazu an. Das Tool ist eine reine Web-App und kann kostenlos genutzt werden.

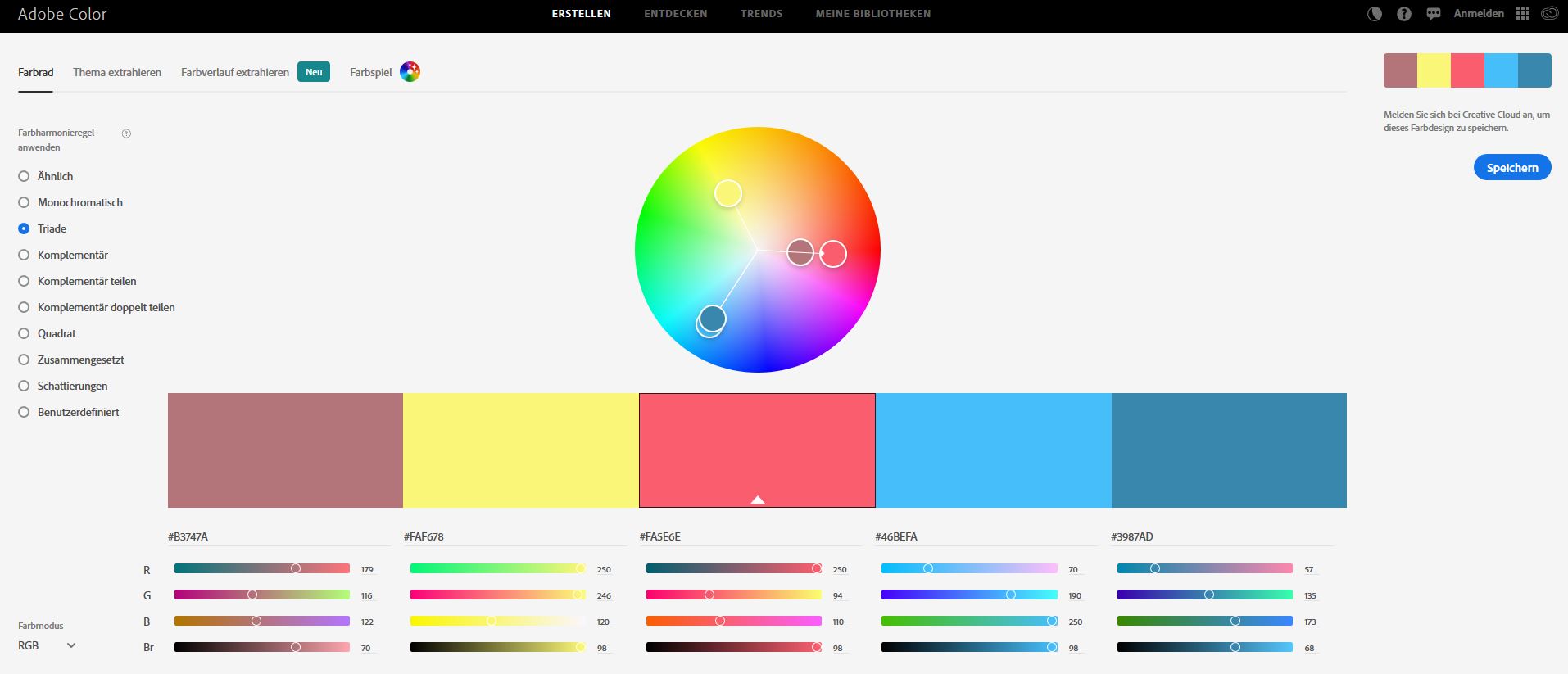
Mit dem Color-Wheel von Adobe kannst du ebenfalls harmonische Farbkombinationen für deine Designobjekte zusammenstellen. Wenn du ein Farbschema gefunden hast, welches dir gefällt, kannst du es speichern und z. B. in Photoshop oder InDesign einfügen.

1.3 Welche Farbe soll ich für den Call-to-Action (CTA) Button verwenden?
Verwende für deines Buttons die Farbe Rot oder Orange. Ein Test von Hubspot zeigt, dass du mit der richtigen Farbwahl deine Conversionrate um bis zu 21 % steigern kannst!
Wähle auf alle Fälle eine Buttonfarbe, die sich vom Rest deiner Seite abhebt.
1.4 Wie wähle ich die richtige Schrift für meine Webseite?
Da für gutes Webdesign die Schrift einen wichtigen Aspekt auf deiner Seite ist, wähle deine Schrift nach diesen Kriterien:
Sehe von kreativen und ästhetischen Schriften ab. Sondern verfolge didaktische Ziele bei der Wahl.
Das wichtigste ist, dass du gut lesbare Schriftarten verwendest. Also suche dir keine Tryhard oder dekorative Schriftart für deine Seite aus.
Gut lesbare Schriften fördern die Lesemotivation, erhöhen die Verständlichkeit und es kommt weniger zu Regressionen (Rücksprüngen) beim Lesen. Ebenso wird das schnelle Auffinden von bestimmten Inhalten erleichtert und das Querlesen vereinfacht.
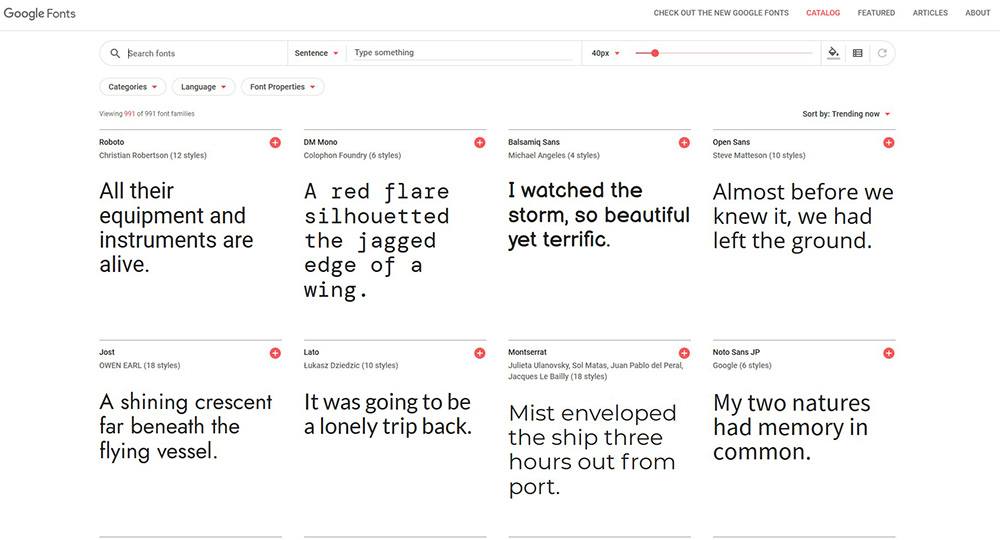
Mein Tipp! Am besten wählst du eine Google Fonts Schriftart. Diese kannst du recht einfach in deiner Seite einbinden und die Auswahl ist groß genug, um die passende Fonts für deinen Webauftritt zu finden.
In diesem Verzeichnis von Google findest du über 900 Schriftarten, welche du ohne Lizenzerwerb auf deiner Website verwenden kannst.

1.5 Verwende auf deiner Homepage vorrangig eine Schriftart
Es gibt über eine Million Schriften, aus denen du wählen kannst. Verwende auf deiner Seite am besten nur eine oder maximal zwei Schriftarten.
Der Vorteil ist, wenn du nur eine Schriftart verwendest, dass du dir keine Gedanken machen musst, ob deine zweite Schriftart zu ersten passt.
1.6 Warum du mit einer Schriftart auskommst?
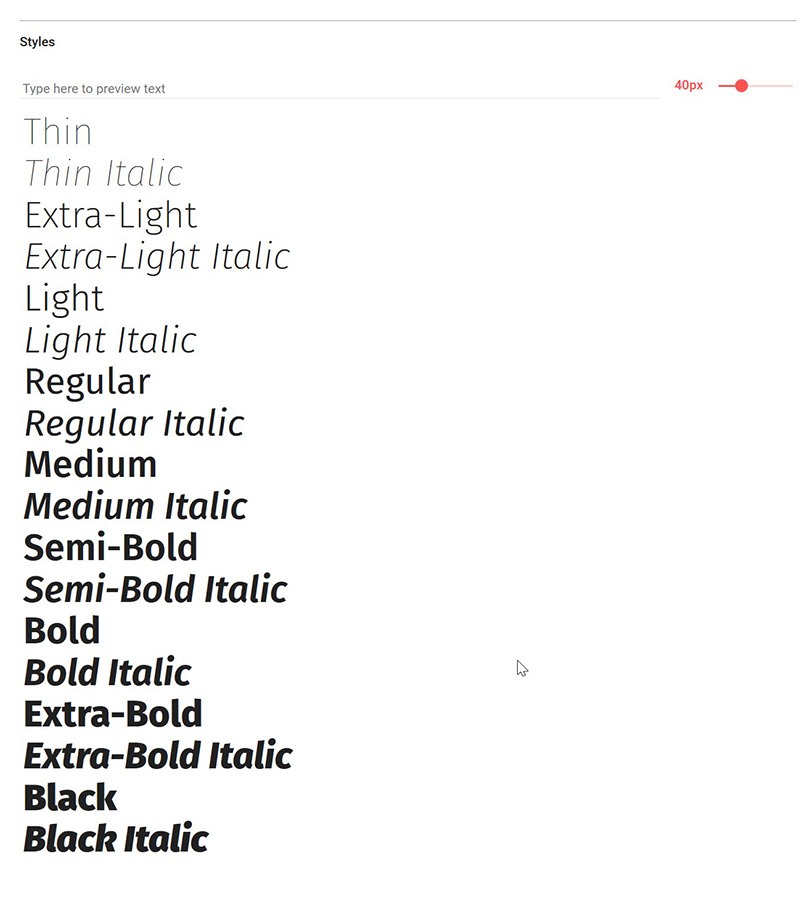
Die meisten Schriften haben mehrere verschiedene Stile (auch Schriftschnitte genannt). Einige Schriften haben bis zu 18 oder mehr Schriftschnitte.
Dabei handelt es sich um die gleiche Schrift. Diese unterscheiden sich z. B. durch Schriftweite, Schriftstärke, Schrägschrift (Kursivschrift) oder anderen Faktoren.
Beispiel: Die Fira Sans von Google hat 18 Schriftschnitte

Tipp für die Schriftwahl
Verwende Schriftfamilien, die sowohl Schriften mit Serifen und serifenlose Schriften enthalten. Bei den Schriftfamilien ist gegeben, dass die Schriften mit und ohne Serifen optimal zueinanderpassen! Bei Google Fonts kannst du die Auswahl um serifenlose Schriften erweitern.
1.7 Wenn du doch mehrere Schriftarten mischen möchtest. Achte hierauf!
1.8 Welche Schriften passen zusammen?
- Oswald für die Überschrift und Barlow für den Text
- Garamond für die Überschrift und Frutiger für den Text
- Roboto für die Überschrift und Poppins für den Text
- Great Vibes und Bodoni
- Univers und Palatino
- Garamond und Junction
- Times und Source Sans
- Meta und Minion
- Italianno und EB Garamond
- Ubuntu und Bitter Italic
- PT Serif und Open Sans
- News Gothic MT und Times
- Didot und Walbaum Fraktur
1.9 Wie finde ich passende Schriftpaare?
Auf der Seite von Google Fonts hast du die Möglichkeit mehrere Schriftarten zu vergleichen und zu schauen, ob diese miteinander harmonisieren. Wähle eine Schriftart für deine Überschriften und eine Zweite für den Text.
Auf der Seite femmebot findest du Zusammenstellungen von Google Fonts.
In dem „Web Fonts Typographic Project“ kannst du dir Inspirationen für deine eigene Website holen. Eine sehr gelungene Auswahl Schriftarten wie ich finde. Lass dich inspirieren!

Hier ist eine Seite, die sich zur Aufgabe gemacht hat, wunderschöne Webseiten herauszufinden. Es werden Schriftarten gezeigt, die perfekt zueinanderpassen.

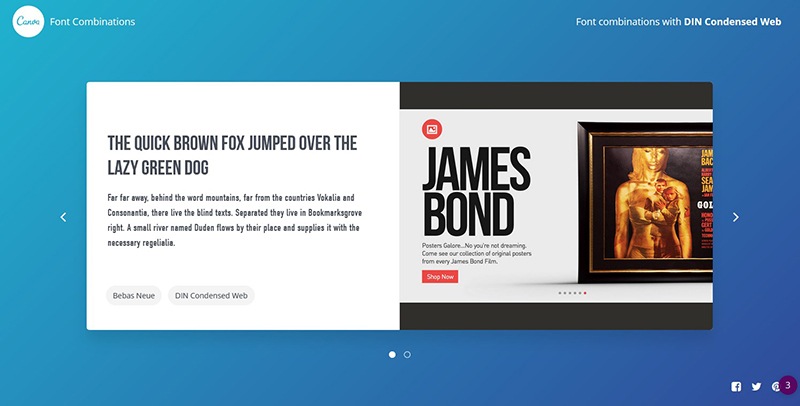
Die Seite Font Combinations von Canva ist eine Seite, die dir zu einer Schriftart eine passende zweite Schrift präsentiert und dir eine Beispiel-Website dazu präsentiert. Super Tool um schnell zwei passende Schriftarten, die zueinanderpassen zu finden.

1.10 Verwende maximal 3 Grade der Wichtigkeit
Nutze für essenzielle Texte wie Überschriften große Schrift. Für Hauptüberschriften (Headlines) verwendest du die größte Schriftgröße (H1) auf deiner Page. Sie kann auch mit fetter Schrift kombiniert werden. Diese dominiert auf deiner Seite und springt dem Besucher ins Auge.
Für Hervorhebungen verwendest du entweder kursive oder eine fettere Schrift als die Normalschrift. Du kannst auch beides kombinieren. Siehe dir das Beispiel weiter unten an.
Normale Textpassagen nehmen den größten Anteil auf deiner Webseite ein. Verwende dafür deine normale Schrift mit einer Schriftgröße zwischen 16 und 18px. Wenn du eine kleinere Schriftgröße nimmst, ist diese für einige Besucher schwer zu lesen. Denn nicht jeder hat solche Adleraugen, wie vielleicht du!
Beispiel für Wichtigskeitsgrade bei der Texterstellung
Gutes Beispiel:
Das ist normaler Text. Er ist lesbar und hat keine besondere Wichtigkeit.
Zweiter Absatz mit Normaltext. Mit einer wichtigen Sequenz, die hervorgehoben ist, um die Aufmerksamkeit darauf zu lenken. Wie du siehst, ist der Normaltext in einem dunklen Grau gehalten, darum können wichtige Inhalte wie die Headline, wichtige Abschnitte oder Subheadlines gut hervorgehoben werden.
Das ist eine wichtige Subheadline die sich vom normalen Text abhebt.
Dritter Absatz mit Normaltext. Übrigens ist der Vorteil bei kursiver Schrift, dass diese erst ins Auge springt, wenn der Leser an der entsprechenden Stelle angelangt ist. Mit Kursivschrift kannst du also unaufdringlich in einem Text, eine leichte Akzentuierung erreichen.
So sollte deine Textgestaltung nicht aussehen:
Das ist normaler Text. Er ist lesbar, hat keine besondere Wichtigkeit.
Zweiter Absatz mit Normaltext. Mit einer wichtigen Sequenz, die hervorgehoben ist, um die Aufmerksamkeit darauf zu lenken. Wie du siehst, ist der Normaltext in einem dunklen Grau gehalten, darum können wichtige Inhalte wie die Headline, wichtige Abschnitte oder Subheadlines gut hervorgehoben werden.
"Das ist eine wichtige Subheadline, die sich vom normalen Text gut abhebt.“
Gebrauche für deine Normalschrift weder Fettschrift noch kursive Schrift. Kursiv- und Fettschrift solltest du sehr dezent einsetzen, da ansonsten die Wirkung verpufft und das Auge des Besuchers anfängt zu springen und vom Inhalt abgelegt wird.
Hier noch ein wichtiger Tipp für deinen Normaltext
(Plain text)
Verwende für deinen Normaltext kein Schwarz, sondern ein sehr dunkles Grau, dadurch kommen deine Headlines und deine Zwischenüberschriften noch besser zur Geltung.
1.11 Welche Schriftart solltest du für den Call-to-Action-Button verwenden?
Verwende für deinen Button Text eine deiner beiden ausgewählten Schriftarten. Nehme hierfür keine dritte Schriftart. Dies ist nicht nötig, da dein Button durch die Hintergrundfarbe und die Schriftfarbe genug Aufmerksamkeit erhält. Noch besser ist die Wirkung, wenn du für deine Buttons die Schriftart verwendest, die du auch in der Hauptüberschrift gewählt hast. Die Schriftgröße ist die gleiche wie bei deinem Normaltext (16-18px).
1.12 Super Hinweise zur Lesbarkeit deines Textes
1.13 Zusammenfassung
- 1Wähle maximal 4 Farben, besser sind 3 Farben
- 2Verwende maximal 2 verschiedene Schriftarten
- 3Wähle 3 Wichtigkeit-grade (Hervorhebungen) für deine Schrift
- 4Nutze für deinen Button eine deiner 2 Schriftarten. Am besten die, die du für deine Überschriften verwendest.
2. Konsistenz
2.1 Wie kann Konsistenz eingehalten werden?
Ein wichtiger Faktor für gutes Webdesign ist Konsistenz. Du kannst durch eine Vielzahl von Methoden Konsistenz erreichen. Von der korrekten Verwendung von Navigationselementen bis zur Verwendung der korrekten Schriftarten.
Konsistenz im Webdesign bedeutet einheitlich in Text, Layout und Farbgebung zu sein. Verwende für gleiche Elemente das gleiche Design und die gleiche Schriftart. Auf jeder einzelnen Seite müssen die Schriftart- und Größe, Überschriften (Headlines), Unterüberschriften (Sub- Headlines) und Schaltflächenstile identisch sein. Wird dies nicht eingehalten, wirkt eine Seite unruhig und unübersichtlich.
Verwende für Buttons nach Möglichkeit die gleiche Schrift, Farbe und Größe. Unterschiedliche Funktionen sollten sich ebenso vom Design unterscheiden.
2.2 Warum ist Design-Konsistenz beim Webdesign wichtig?
Das Layout sollte auf der gesamten Webseite einheitlich sein, da dies den Gesamtausdruck deiner Website präsentiert. Das Layout bestimmt an welcher Stelle Navigation, Texte, Bilder und andere Elemente platziert sind.
Wenn sich die Elemente an der gleichen Stelle jeder Seite befinden, verbringen deine Besucher weniger Zeit, um Inhalte zu finden, sondern mehr Zeit mit dem Konsumieren deiner Inhalte.
Hierdurch schaffst du Identität und Harmonie.
Wenn deine Seite inkonsistent ist, werden deine Besucher gebremst, wodurch sie deine Seite verlassen und woanders hingehen.
2.3 Wie kann ich meine Webseite konsistent gestalten?
Ein großer Vorteil von konsistentem Design ist, dass du mit einer Vorlage für deine Seiten arbeiten kannst und du somit eine Menge Zeit einsparen kannst.
2.4 Nutze gezielt Inkonsistenz!
Das hört sich jetzt nach einem Widerspruch an, wird jedoch im Marketing bewusst eingesetzt. Wenn deine Besucher abgelenkt werden, spricht man von „Störung“. Hierbei wird absichtlich die Aufmerksamkeit auf bestimmte Elemente gelenkt. Dies wird zum Beispiel genutzt, um auf Buttons wie „Hier kaufen“ aufmerksam zu machen oder um Kontaktdaten einzusammeln. Die Besucher werden zu einer Handlung aufgefordert. Das kannst du erreichen, indem du eine andere Farbe verwendest oder Kursivschrift verwendest.
Setze Inkonsistenz zurückhaltend ein, um die Aufmerksamkeit gezielt zu lenken und wichtige Inhalte hervorzuheben und um Kaufentscheidungen positiv zu beeinflussen. Deine Kunden bzw. Nutzer deiner Website lieben eine klare Gestaltung und somit eine gute Nutzbarkeit (Usability).
2.5 Das Wichtigste zu Konsistenz zusammengefasst
Verwende einfaches, visuelles Design, um Konsistenz zu optimieren. Google wird das ebenso belohnen. Laut einer Studie von 2012 werden Webseiten mit einem einfachen und konsistenten Design „am schönsten“ eingestuft werden.
3. Einfach
3.1 Wie du mehr aus deiner Seite rausholst
„Keep it simple“ sollte das Ziel deines Webdesigns sein. Niemand ist auf deiner Seite, um dein Design zu betrachten, außer es ist außergewöhnlich. Die meisten User sind auf der Suche nach für Sie interessante Informationen. Aus der Sicht eines Besuchers ist das beste Design eine Textseite ohne Werbung (Marketing) oder weiterer ablenkender Inhaltsblöcke, die glasklar den gesuchten Inhalt liefern.
Einfache Navigation
Eine Marketing-Studie zeigt, dass Besucher länger auf deiner Webseite verweilen, die eine einfache Navigation haben.
Kurze Ladezeiten
Niemand mag Seiten, bei denen das Laden, lange dauert. Sorge dafür, dass die Bildgrößen optimiert sind. Verwende auf deiner Seite die passenden Bildformate. Wäge ab, ob du wirklich hochauflösende Bilder benötigst.
Beachte die Drei-Klick-Regel
Befolge die Drei-Klick-Regel! Das heißt, dass jede Unterseite spätestens nach dem dritten Klick erreichbar sein sollte. Also nutze eine flache Hierarchie, somit sind alle deine Seiten schnell erreichbar und deine Besucher und Kunden finden schnell die gesuchten Informationen.
3.2 Einfachheit auf den Punkt gebracht
Lass deine User nicht nachdenken! Nach dem ersten Gesetz der Benutzerfreundlichkeit von Steve Krug soll deine Seite selbsterklärend sein. Bei deinem Besucher dürfen keine Fragezeichen im Kopf entstehen.
Dieser berühmte Satz von Steve Krug einem Urgestein des Webdesigns gilt heute genauso wie vor 20 Jahren.
In einem Interview beschreibt er auf den Punkt genau um, was es bei gutem Webdesign ankommt:
Zitat
Wenn du möchtest, dass du erfolgreich bist, was du natürlich tust, musst du alles tun, um zu verhindern, dass Besucher verloren gehen, verwirrt werden oder stecken bleiben.
Der User muss innerhalb von 3 Sekunden erfassen, um was es auf deiner Seite geht. Darum schreibe eine Headline und eine Subheadline, die präzise den Inhalt deiner Seite beschreibt.
4. Relevanz
Mit Relevanz sind alle Inhalte einer Webseite gemeint. Hierzu zählen Texte, Bilder, Videos, Navigation sowie die Verlinkungen einer Webseite dazu. Zu den Verlinkungen zählen interne Links, die zu Unterseiten leiten und Links, die von externen Seiten (Backlinks) auf die eigene Webseite verweisen.
Als Relevant bezeichnet Google sämtlichen Inhalt einer Seite, der dem Besucher einen Mehrwert liefert. Google kann das anhand der Absprungraten, Klickrate sowie an der Verweildauer auf einer Seite messen.
Versuche daher, gute und glasklare Inhalte für deine Leser zu erstellen und halte dich mit dem Design an die hier aufgeführten Regeln, um bei Google auf den oberen Plätzen zu erscheinen.
5. Gutes Webdesign schafft vertrauen
Vertrauen aufzubauen ist gerade im Internet essenziell, da der persönliche Kontakt fehlt. Bei Untersuchungen wurde festgestellt, die Webseiten, deren Design nicht ansprechend ist, weniger besucht werden als Seiten mit einem gelungenen Design.
Bei schlecht gestalteten Seiten oder schlechter Menüführung besteht die Gefahr, dass Besucher die Seite verlassen.
Laut einer Studie von Hubspot sagen 76 % der Besucher von Webseiten:
Der wichtigste Faktor für gutes Webdesign ist, dass Inhalte leicht gefunden werden.
Wenn die Autorität leidet, wird ebenso dem Inhalt weniger vertraut, was zu einer niedrigen Klickrate und somit zu niedrigen Conversionraten führt.
5.1 Hier sind die wichtigsten Faktoren für vertrauensvolles Webdesign zusammengefasst

Du möchtest mehr darüber erfahren, wie du eine Online-Business aufbaust?
Du benötigst weitere Informationen, um dein Unternehmen auch Online erfolgreich zu machen? Ich habe mit, zur Aufgabe gemacht kleinen Unternehmen dabei zu helfen erfolgreich zu sein.
Fazit:
Wenn du dich an die vorhergehenden 5 Regeln hältst, ist gutes Webdesign einfach umsetzbar. Schaue dir einige gute Seiten im Netz an und du wirst feststellen, dass oft die einfach gestalteten Webseiten besonders gut wirken, da diese sich bewusst oder unbewusst an diesen hier beschriebenen Grundlagen halten.